Hoe maak je een coole 3D-tekst in Photoshop (in eenvoudige stappen!)
Het is eenvoudig om tekst toe te voegen aan uw foto's in Photoshop. Klik gewoon op de Type tool en begin met schrijven. Maar wat als ik je zou vertellen dat je met nog een paar stappen coole 3D-tekst in Photoshop kunt maken.
Adobe verwijdert 3D-effecten uit Photoshop. Als u deze besturingselementen gebruikt, krijgt u een waarschuwing dat 3D-effecten onstabiel zijn. Maar dit betekent niet dat u geen 3D-tekst kunt maken met enkele eenvoudige Photoshop-technieken.
In deze stapsgewijze zelfstudie laat ik u zien hoe u 3D-tekst in Photoshop kunt maken zonder gereedschappen in de 3D-werkruimte te gebruiken. Het maken van pop-out 3D-tekst in Photoshop is eenvoudig zodra u het onderliggende proces ziet. We zullen u zelfs een paar snelkoppelingen laten zien om het proces een fluitje van een cent te maken. Je hebt veel flexibiliteit in hoe de 3D-effecten eruit zien, dus voel je vrij om creatief te zijn!

[Opmerking: ExpertPhotography wordt ondersteund door lezers. Productlinks op ExpertPhotography zijn verwijzingslinks. Als u een van deze gebruikt en iets koopt, verdienen we een beetje geld. Meer info nodig? Bekijk hier hoe het allemaal werkt.]
Stap 1: Een nieuw document maken
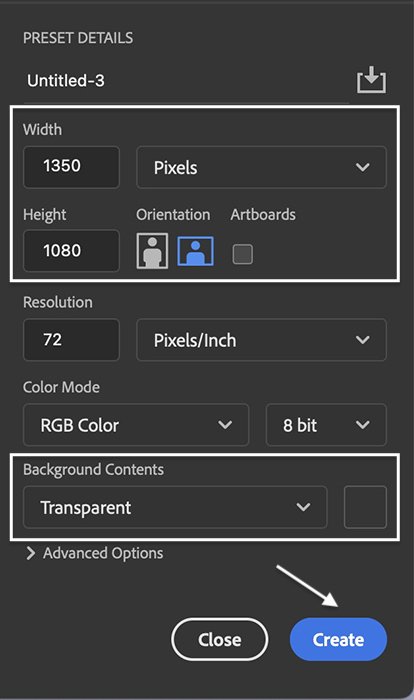
Begin met het openen van Photoshop en het maken van een nieuw document. Ga naar het vervolgkeuzemenu Bestand. Selecteer Bestand > Nieuw (Ctrl+N of Command+N). Voer in het dialoogvenster Nieuw document een grootte in voor het nieuwe document.
Laten we een document maken met een goed formaat voor sociale media. Voer 1350 pixels in voor de breedte en 1080 pixels voor de hoogte. We zullen later een achtergrond toevoegen. Maar voor nu, maak de "Achtergrondinhoud" transparant.
Klik op Maken.

Stap 2: Wijzig de naam van laag in het deelvenster Lagen
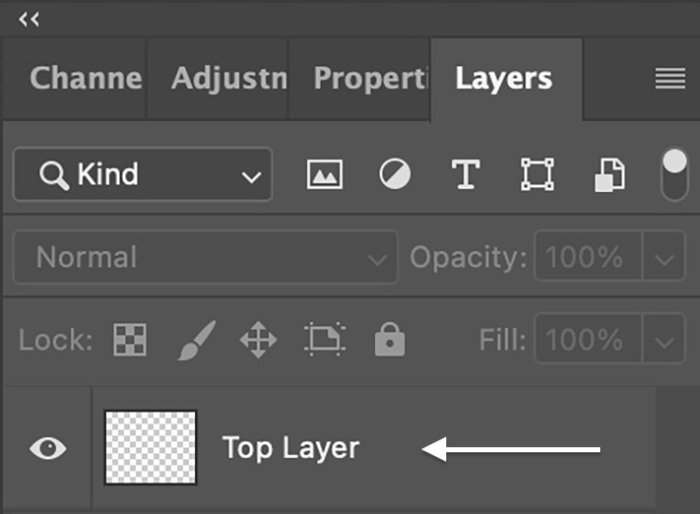
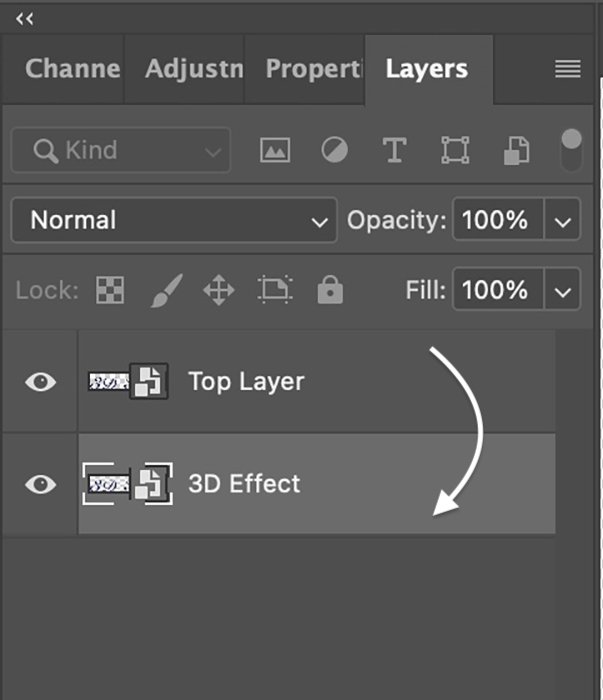
Het is belangrijk om bij te houden welke laag de bovenste laag is. Selecteer "Laag 1" en hernoem het "Toplaag".

Stap 3: Een tekstlaag maken
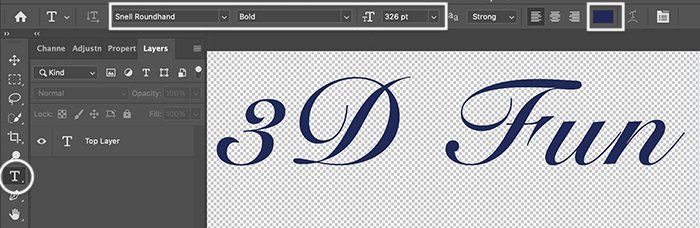
Selecteer het gereedschap Tekst en voeg tekst toe aan de bovenste laag. U kunt alles typen wat u wilt. Veel 3D plezier!
Selecteer vervolgens een lettertype. U kunt elk gewenst lettertype kiezen. Maar de beste heeft een dikke slag.
Selecteer op de balk Opties de vetgedrukte optie als het lettertype dit bevat. Selecteer een kleur en maak de grootte van uw tekst die bij het canvas past. Ik selecteerde Snell Roundhand vet en een donkerpaarse kleur voor deze tutorial.

Stap 4: Converteer de laag naar een slim object
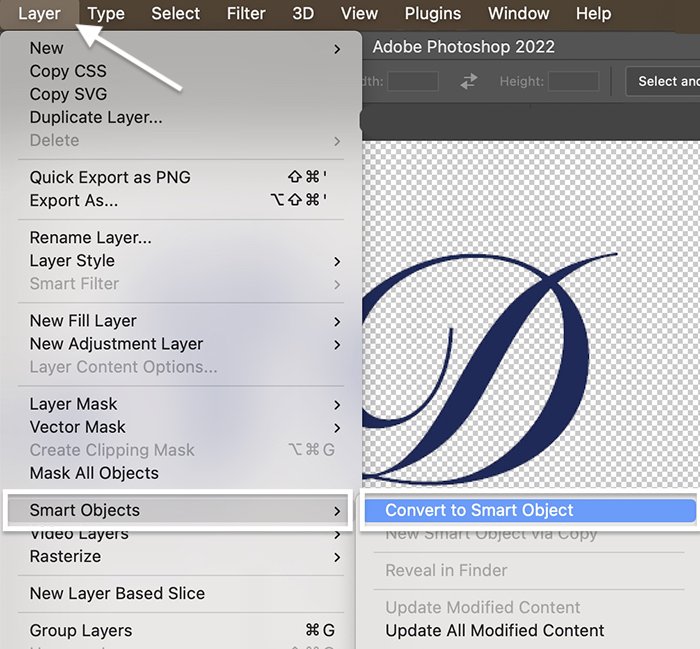
Als u tevreden bent met uw lettertype, converteert u de laag naar een 'slim object'. Als u dit een slim object maakt, kunt u de wijzigingen die u aanbrengt opnieuw bekijken. Ga naar het vervolgkeuzemenu Laag. Selecteer Laag > slimme objecten > converteren naar slim object.

Merk op dat de miniatuur is gewijzigd. In de rechterbenedenhoek verschijnt een pictogram dat aangeeft dat dit nu een slim object is.
Ook is dit niet langer een tekstlaag. Als u de tekst of het lettertype wilt wijzigen, moet u dit doen voordat u er een slim object van maakt. Begin anders met een nieuwe laag.
Stap 5: Dupliceer de toplaag
Dupliceer de bovenste laag door naar het vervolgkeuzemenu Laag te gaan. Selecteer Laag > Laag dupliceren (Ctrl+J of Command+J). Wijzig de naam van het duplicaat '3D-effect'. Sleep in het deelvenster Lagen de laag 3D-effect naar beneden.

Stap 6: Het formaat van de 3D-effectlaag wijzigen
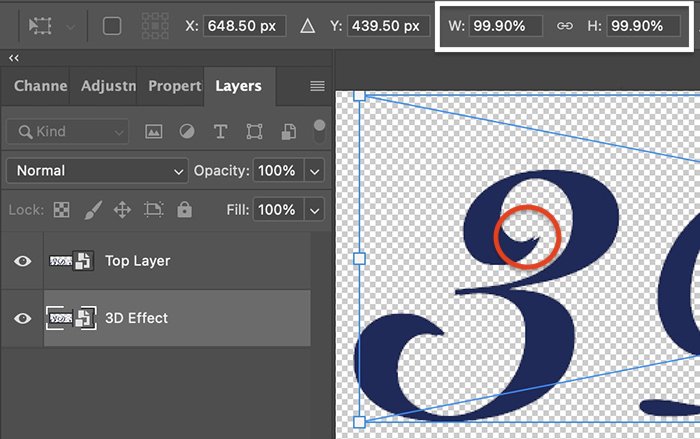
We zullen het formaat van de 3D-tekst wijzigen en deze iets uit het midden verplaatsen om realistische diepte toe te voegen. U kunt dit doen met de Free Transform-tool. Ga naar het vervolgkeuzemenu Bewerken. Selecteer Bewerken > Vrije transformatie (Ctrl+T of Command+T). Wijzig zowel de breedte (B) als de hoogte (H) op de optiebalk in 99,9%. Klik op het vinkje om de wijziging te accepteren.
Kies het gereedschap Verplaatsen en sleep of gebruik de pijltoetsen om de tekst iets naar rechts te verplaatsen. Verplaats het een beetje. Je bent te ver gegaan als je witruimte tussen de letters begint te zien (zie voorbeeld rood omcirkeld). De tekst moet er net iets dikker uitzien.

Stap 7: Maak een actie om stap 5 en 6 te herhalen
U moet stap 5 en 6 vele malen herhalen. Om het proces gemakkelijker te maken, maakt u een 'actie'. Maak je geen zorgen als je nog niet eerder met acties hebt gewerkt. Ze zijn eenvoudig!
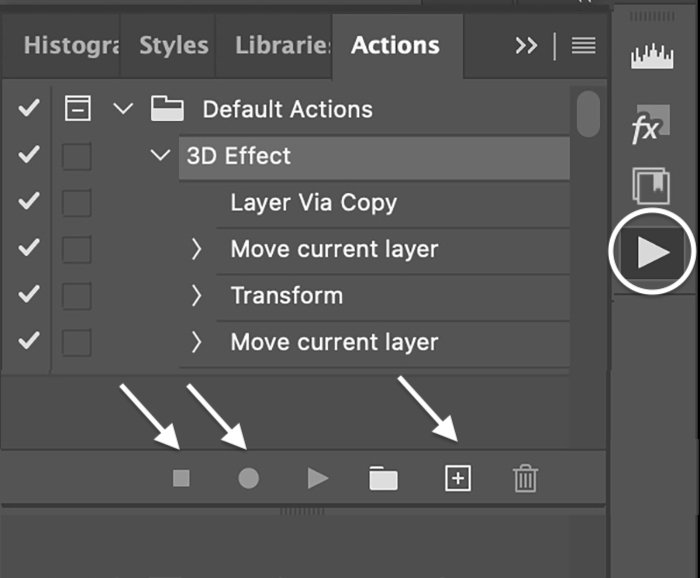
Open het actievenster door naar het vervolgkeuzemenu Venster te gaan. Selecteer Venster > acties. Er kunnen enkele standaardacties worden vermeld. Maar we moeten een nieuwe creëren. Klik op de knop Actie toevoegen onder aan het venster. Het ziet eruit als een plusteken.
Noem de actie '3D-effect' en klik op 'Opnemen'. De opnameknop wordt geactiveerd. Voer stap 5 en 6 opnieuw uit. (Dupliceer de bovenste laag. Trek het naar de onderkant van het deelvenster Lagen. Selecteer Free Transform en wijzig het formaat naar 99,9%. Verplaats de tekst iets uit het midden.)
Wanneer u klaar bent, klikt u op de knop "Opname stoppen" onderaan het venster Acties. Het ziet eruit als een vierkant. U zou nu een 3D-effectactie op de lijst moeten hebben.

Stap 8: Gebruik 3D-effectactie om dubbele lagen te maken
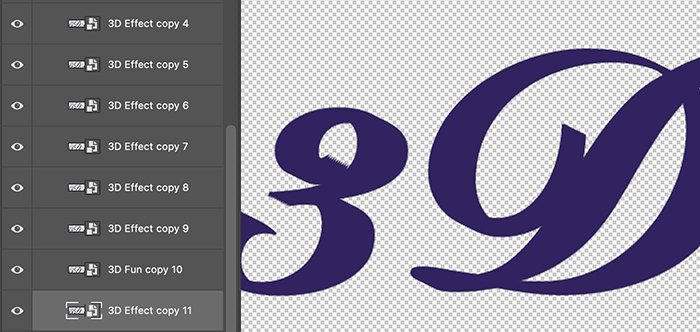
Selecteer de eerste 3D-effectlaag. Klik op de actieknop Afspelen onder aan het actievenster. Het lijkt wel een driehoek. Klik er zo vaak op als u wilt om de 3D-tekst dikker te maken. U wilt waarschijnlijk ergens tussen de 10 en 20 exemplaren. Later, als u besluit dat de 3D-tekst te dik is, verbergt u eenvoudig de onderste lagen door op het oogpictogram te klikken.

Stap 9: Groepeer 3D-effectlagen
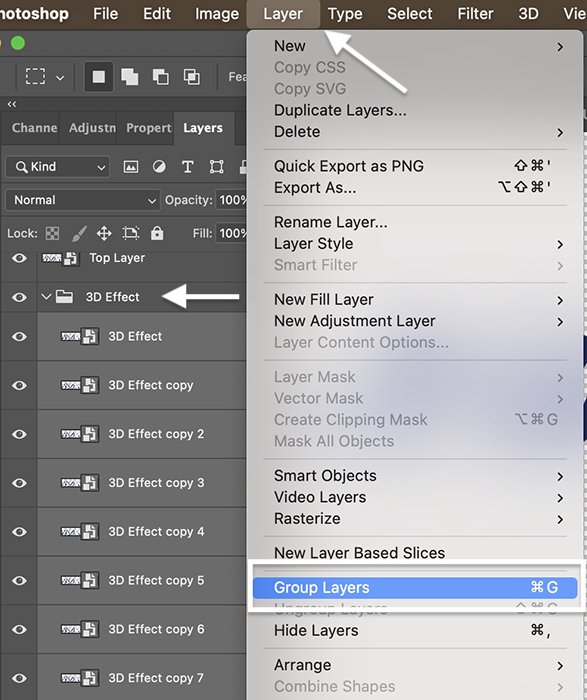
Selecteer alle exemplaren van het 3D-effect. Ga naar het vervolgkeuzemenu Laag. Selecteer Laag > Groep lagen (Ctrl+G of Command+G). Wijzig de naam van de groep '3D-effect'.

Stap 10: Laagstijleffecten toevoegen aan de 3D-effectgroep
Op dit moment is het 3D-effect dezelfde kleur als de bovenste laag. Het lijkt erop dat je het lettertype gewoon hebt ingedikt. Als u stijleffecten aan de 3D-tekst toevoegt, wordt het effect diepte gegeven. We kunnen dit voor elke afzonderlijke laag doen. Maar het is gemakkelijker om de stijlen aan de hele groep toe te voegen. Ik zal je de instellingen laten zien die ik gebruik. Maar wees creatief en laat je ogen je keuzes leiden.
Dubbelklik op de groep 3D-effect om het dialoogvenster Laagstijl te openen. Omdat u met een slim object werkt, kunt u teruggaan en elk van de laagstijlen wijzigen als u een andere kleur of een ander uiterlijk wilt. Laten we beginnen met het toevoegen van kleur aan de 3D-tekst.
Stap 10A: Een kleuroverlay toevoegen
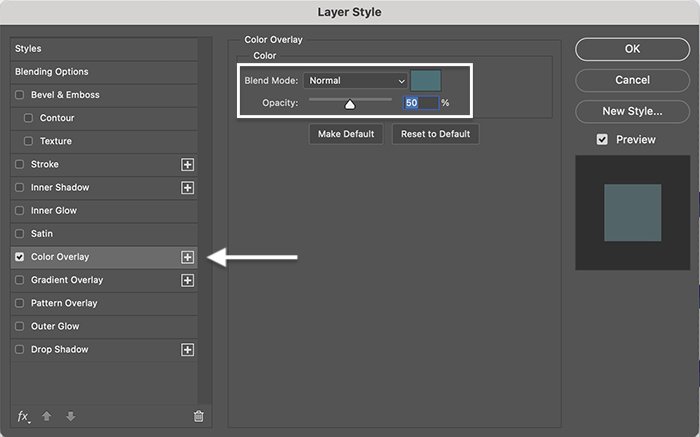
Klik onderaan de linkerkolom op de knop "fx". Kies "Color Overlay" in het menu. En stel de overvloeimodus in op "Normaal" met 50% dekking.

Selecteer het gekleurde vak om de kleurkiezer te openen. Een optie is om de 3D-effectlagen iets donkerder of lichter te maken dan de door u gekozen kleur. Gebruik het pipet om de oorspronkelijke tekstkleur te selecteren. Verplaats vervolgens de tint omhoog of omlaag langs het spectrum. U zult de kleuren in uw afbeelding zien veranderen.
In eerste instantie koos ik voor een tint die iets lichter was dan mijn oorspronkelijke kleur. Maar toen besloot ik een contrasterende kleur te gebruiken. Je kunt zelfs textuur toevoegen. Kies elke kleur die je goed staat.

Stap 10B: Voeg een innerlijke gloed toe
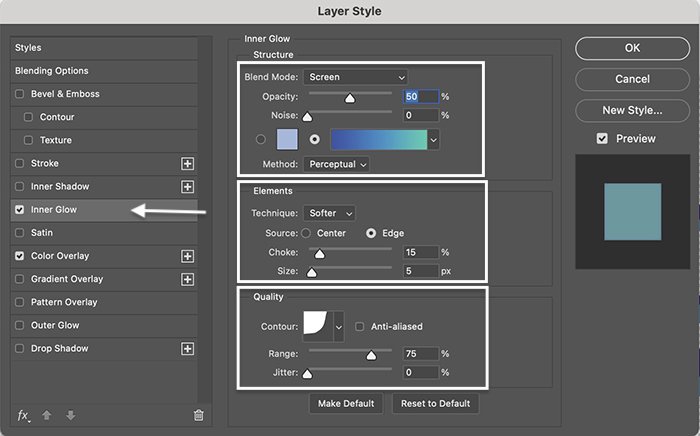
Voordat u op OK klikt, laten we wat meer diepte toevoegen. Selecteer de optie Binnengloed in de linkerkolom. Stel de overvloeimodus in op "Scherm" met 50% dekking. U kunt de effen kleur behouden of een verloop toevoegen. Stel onder 'Elementen'het volgende in:
- "Techniek" naar "Zachter"
- "Bron" naar "Edge"
- "Choke" tot 15%
- "Grootte" tot 5 pixels

Onder "Kwaliteit" hou ik van de Cove-Deep contour (vierde keuze op de bovenste rij). Maar andere contouren werken. Stel het bereik in op 75%.

Stap 10C: Voeg een innerlijke schaduw toe
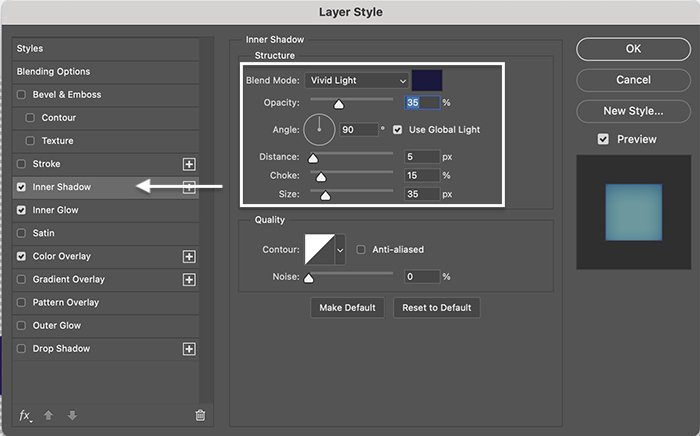
Laten we ten slotte een schaduw toevoegen aan de 3D-tekst. Kies "Binnenschaduw" in de linkerkolom. Stel de overvloeimodus in op "Levendig licht" met een dekking van 35%. Stel de hoek in op 90° en vink het vakje Globaal licht gebruiken aan. Afstand is 5, choke is 15 en grootte is 35 pixels.

De lineaire, standaard kwaliteitscontour is prima. Maar voel je vrij om te experimenteren met andere contouropties.
Klik op OK om alle stijleffecten toe te passen. U ziet elk onder de groep 3D-effect. Schakel het oogpictogram naast elk om de effecten afzonderlijk te bekijken.

Stap 11: Stijleffecten toevoegen aan de bovenste laag
Laten we nu de originele tekst echt uit het 3D-effect laten springen. Dubbelklik op de "Toplaag" om het dialoogvenster Laagstijl te openen.
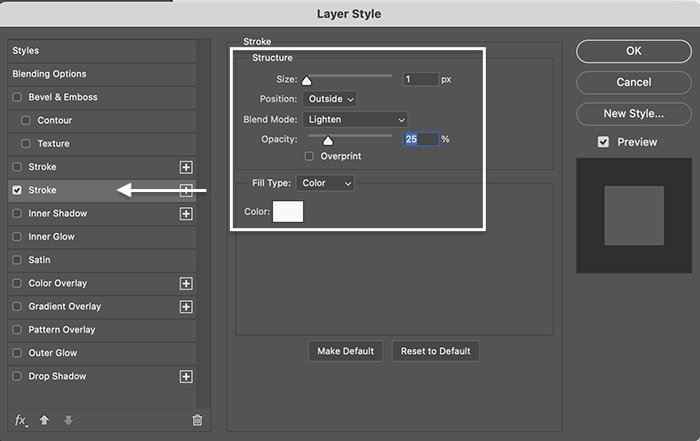
Stap 11A: Voeg een lichte lijn toe
Begin met het toevoegen van een lichte lijn aan de rand van de letters om de bovenste laag te definiëren. Klik onderaan de linkerkolom op de knop "fx". Kies "Stroke" in het menu. Stel de grootte in op 1 pixel, plaats de positie op 'Buiten' en de overvloeimodus op 'Lichter'.

Selecteer "Kleur" voor het "Vultype" en klik op het vak Kleur om een kleur te selecteren. Kies een witte of een lichtere versie van de tint die u voor de tekst hebt gekozen.

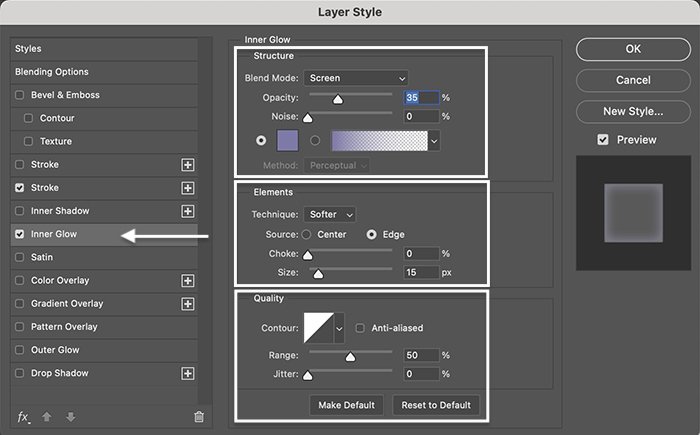
Stap 11B: Voeg een innerlijke gloed toe
Selecteer de optie Binnengloed in de linkerkolom. Stel de overvloeimodus in op Scherm met een dekking van 35%. Stel onder elementen de techniek in op 'Zachter', bron op 'Rand', choke op 0% en grootte op 15 pixels. Gebruik onder 'Kwaliteit' de standaard lineaire contour. Stel het bereik in op 50%.


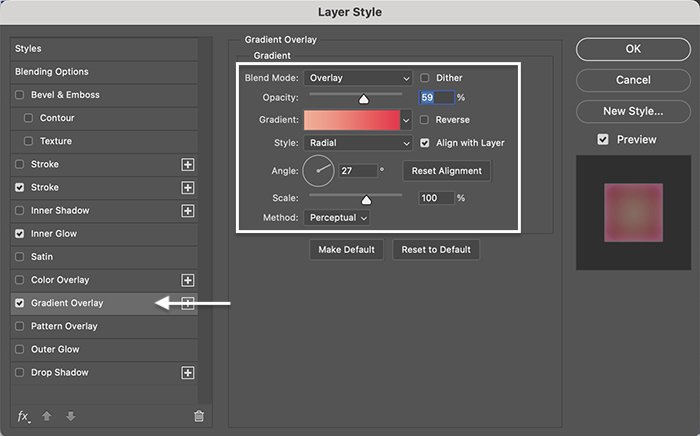
Stap 11C: Een verloopoverlaylaagstijl toevoegen
Voor nog meer dimensie en kleurvariatie selecteert u de stijl Verloopoverlay. Stel de overvloeimodus in op "Overlay" met een dekking van ongeveer 20%. Selecteer een verloop uit de standaardopties van Photoshop of maak uw eigen verloop. Stel de stijl in op "Radiaal" en gebruik een hoek van ongeveer 30°.

Klik op OK om de stijleffecten toe te passen op de bovenste laag. Vergeet niet dat u de stijleffecten later kunt wijzigen. Wees dus avontuurlijk en verken!

Stap 12: Tekstvorm en -perspectief vervormen of wijzigen
Vanaf hier kunt u de 3D-tekst verdraaien of het perspectief wijzigen. Voeg lagen samen door de "Toplaag" en de groep 3D-effect te selecteren. Houd de Shift-toets ingedrukt en druk op Option (Alt), Command (Ctrl) en de E-toets. Verberg de "Top layer" en de 3D Effect groep door het oogpictogram naast de lagen uit te schakelen.
Ga naar het vervolgkeuzemenu Bewerken. Selecteer Bewerken > transformeren > perspectief. Er worden handgrepen rond uw vorm weergegeven. Pak een handvat en sleep. Als u de hoeken in het gereedschap Perspectiefverdraaiing omhoog trekt, wordt het effect gegenereerd dat de letters dichterbij komen.
Selecteer Verdraaien in plaats van Perspectief en u kunt de vorm van de tekst wijzigen. Als u tevreden bent met de vorm, klikt u op het vinkje op de optiebalk om de wijzigingen te accepteren.

U hebt de oorspronkelijke lagen niet gewijzigd. Als u een andere vorm wilt maken, maakt u een nieuwe samengevoegde laag.
Stap 13: Een achtergrondlaag toevoegen
Voeg ten slotte een achtergrond toe aan uw tekst. Ga naar het vervolgkeuzemenu Laag. Selecteer Laag > Nieuwe vullaag en kies 'Effen kleur' of 'Verloop'. Geef de vullaag de naam 'Achtergrond'. Sleep de vullaag naar de onderkant van het laagvenster.

Conclusie
U hebt geen 3D-gereedschappen nodig om een coole 3D-tekst in Photoshop te maken. U kunt eenvoudig meerdere tekstlagen maken om diepte toe te voegen. Gebruik de gereedschappen Laagstijl om dimensie toe te voegen en de bovenste laag te scheiden van de 3D-effectlagen. Ingebouwd in de eenvoudige stappen van het maken van tekst 3D in Photoshop is ruimte voor veel persoonlijke creativiteit!
Probeer onze cursus Moeiteloos bewerken met Lightroom voor stapsgewijze bewerkingen voor foto's van tijdschriftkwaliteit!
Wil je meer? Probeer onze Creative Photoshop Processing Course
Wil je thuis plezier hebben met creatieve storytelling fotografie?
Creatieve storytelling fotografie is zeer indrukwekkend... maar het is moeilijk onder de knie te krijgen. Want heel weinig fotografen zijn bereid hun bedrijfsgeheimen te delen.
En zonder de juiste begeleiding kan het bijna onmogelijk zijn om erachter te komen hoe sommige foto's worden gemaakt ...

Posting Komentar untuk "Hoe maak je een coole 3D-tekst in Photoshop (in eenvoudige stappen!)"